🡔 [Layout](../layout)
# Layout `grid`
Align items both vertically and horizontally.
You can either specify the column width (default: 320px) or set the desired number of columns.
### Override the `column-width` (in px)
_Note that we set the width to match 2 columns plus one gap._
```vue-html{2}
```
### Let elements span multiple rows, columns, or areas
```vue-html{1,2}
```
You can also span an element to a rectangle of multiple columns and rows, in the format ` / / / `:
```vue-html
```
### Custom grid configuration
You can pass any valid CSS `grid` value to the `grid` prop.
#### Minimal width, fit as many as possible on one row
```vue-html
Very long text that will force other items to wrap
```
Very long text that will force other items to wrap
#### Up to 2 in a row, between 230-x and 300px
```vue-html
#### Up to 5 in a row, between 230-x and 300px
```vue-html
#### As many as fit, at least 100px, stretch them if necessary
```vue-html
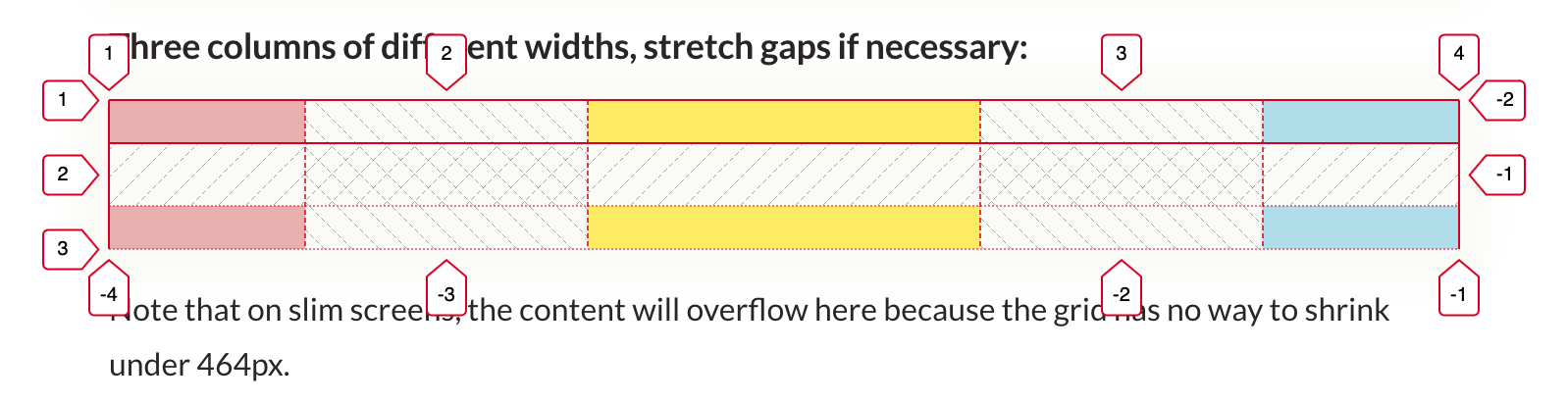
#### Three columns of different widths, stretch gaps if necessary
```vue-html
Note that on slim screens, the content will overflow here because the grid has no way to shrink under 464px.
### Debugging Layouts
The browser's devtools can visualize the components of a grid.

And read [the illustrated overview of all grid properties on css-tricks.com](https://css-tricks.com/snippets/css/complete-guide-grid/).